
此次为大家带来的WebStorm 2021.3是该软件系列目前的最新版。它也是从事JavaScript开发的人员常用的开发者工具,由JetBrains软件公司制作,从事编程行业的小伙伴,或许对这家公司会比较熟悉。该软件在Web和JavaScript等快领域有着相当专业的表现。它甚至被很多用户誉为HTML5编辑器中最出色的那一款。其具备的出色的HTML5代码编辑功能、智能化的JavaScript IDE调试器让用户们的编程效率更加高涨。随着版本的更新,其智能化程度也在不断升级。像其具备的智能编辑器、强大的导航、实时错误检测、智能代码完成建议、语法突出显示、重复代码检测器、扩展代码格式化、自动重构、代码验证、代码重构、调试以及对JavaScript、CSS、HTML等在之前的版本中就已经具备,算不得是新鲜事物。这里重点谈谈此版本带来的新增功能及改进。首先,对ES2022私有类成员支持、对远程开发功能的优化、单仓库支持表现更为出色。更多软件的新增功能,用户在使用软件的过程中将慢慢发现。此次小编提供的是WebStorm 2021.3中文破解版,赶紧来下载吧!
安装教程(附破解教程)
1.解压数据包后得到下图所示文件;
2.双击运行“WebStorm-211.4961.31.exe”后点击next;

3.选择软件的安装位置后点击next;

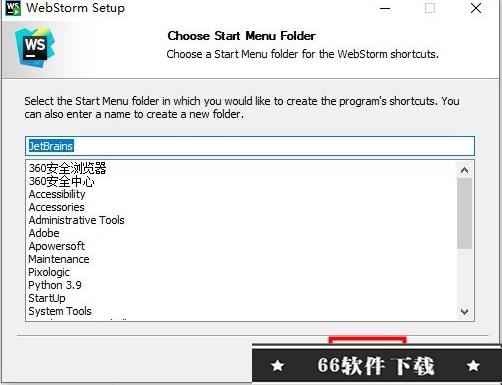
4.勾选自己需要的组件后,点击next;

5.点击安装即可;

6.等待安装完成;

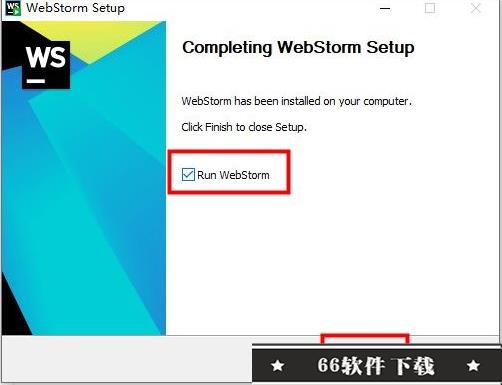
7.安装完成后即可运行软件;

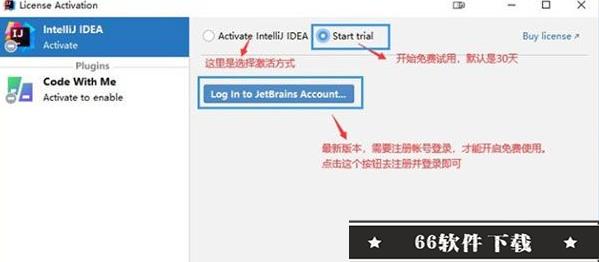
8.由于是最新版本,所以用户们需要注册帐号登录才能体验;

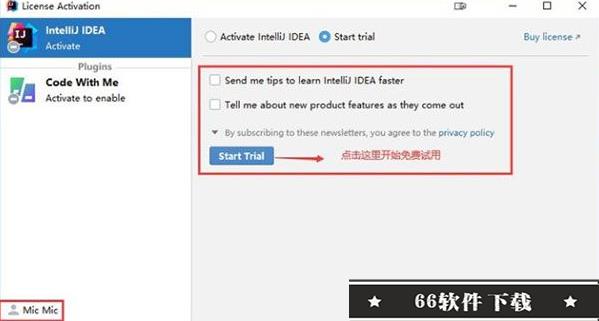
9.登录成功后的界面,点击 Start Trial 开始免费试用;

10.开始试用后,会进入待如下页面,免费试用的时间是1个月;

11.将ide-eval-resetter.zip 插件拖动至 主界面中,如下图;

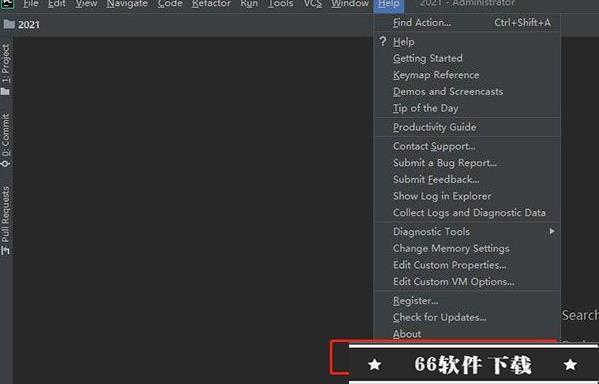
12.重启完成并进入主界面,点击菜单【Help】->【Eval Reset】;

13.点击菜单【Help】->【Eval Reset】后会弹出插件主界面 ,然后点击Reset,进行重启;

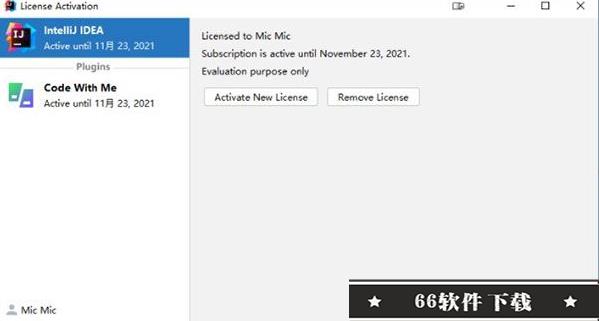
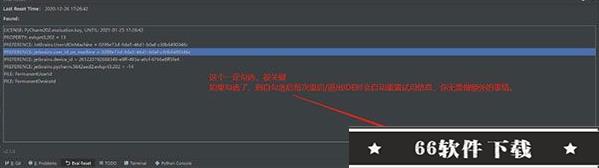
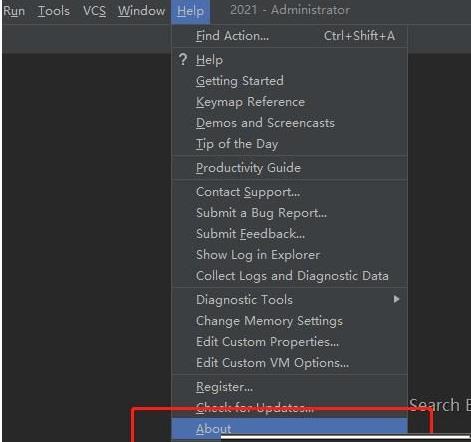
14.重启完成后,点击菜单【Help】->【About】查看是否继命成功;

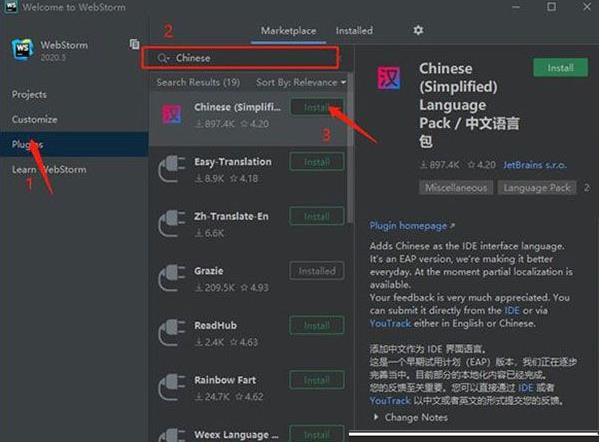
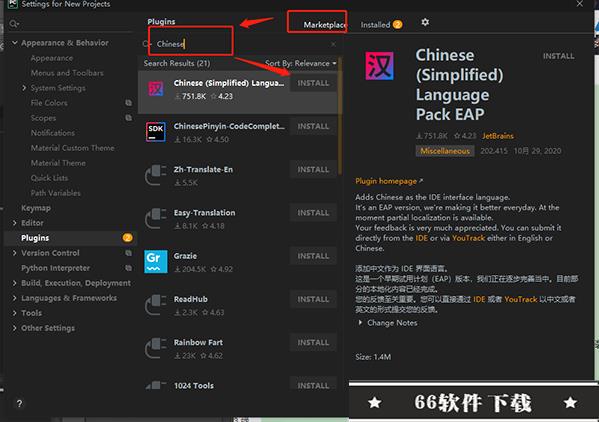
15.不过这时还是全英文的,那么webstorm怎么换成中文呢?接着此时同时按下键盘的Ctrl+ALT+S 打开 Settings -> Plugins;

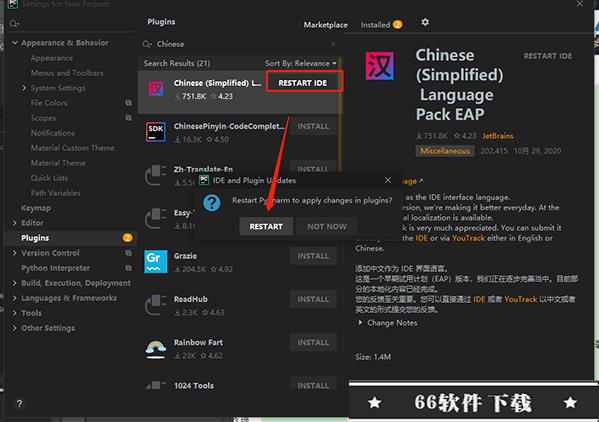
16.选择“marketplace”接着在输入框中输入“Chinese”后即可找到汉化插件,点击“install”进行下载;

17.下载完成后点击“restart ide”——“restart”;

18.然后重启就是全中文的啦,至此,以上就是详细的WebStorm2021.3永久激活版安装步骤,希望对大家有所帮助。

支持功能
1.智能代码辅助功能,为您提供JavaScript和编译为JavaScript语言、Node.js、HTML和CSS的智能代码辅助。享受代码补全、强大的导航功能、动态错误检测以及所有这些语言的重构。2.调试、跟踪和测试,提供强大的内置工具进行调试、测试和跟踪您的客户端和Node.js应用程序。只需很少配置和精心集成到IDE中,使这些任务变得更加轻松。
3.无缝工具集成,集成流行的命令行工具,用于Web开发,使您无需使用命令行即可获得高效、简化的开发体验。
4.IDE功能,建立在开源IntelliJ平台之上,过去15年以来,JetBrains一直在不断发展和完善这个平台。这个平台可以针对您的开发工作流进行微调并且能够提供高度可定制的体验。
5.现代框架,为Angular、React、Vue.js和Meteor提供先进的代码辅助。享受对以ReactNative、PhoneGap、Cordova和Ionic进行移动开发和以Node.js进行服务器端开发的支持。一个IDE一应俱全!
6.智能编辑器,该IDE分析您的项目,从而为所有支持的语言提供最佳代码补全结果。几百种内置检查,可以在您输入时报告任何可能的问题,并提供快速修复选项。
7.导航和搜索,可以帮助您在处理大型项目时提高编码效率,并节省时间。只需点击一次或搜索用法,即可跳到方法、函数或变量定义。
8.项目模板,使用常用项目模板,比如:Express或Web入门套件从欢迎屏幕启动新项目,并且因为与Yeoman集成,所以可以访问更多项目生成器。
9.VCS,以统一的UI处理多种流行的版本控制系统,确保在git、GitHub、SVN、Mercurial和Perforce之间提供一致的用户体验。
10.本地历史,无论您是否使用VCS,本地历史都真的可以保护代码。您可以随时检查特定文件或目录的历史记录,并回滚到以前的任何版本。
11.定制,软件定制化程度非常高。将其调整为完全适合您的编程风格,从快捷键、字体和视觉主题到工具窗口和编辑器布局。
12.生成工具,享受直接在IDE中以简单一致的UI来运行Grunt、Gulp或npm任务。所有任务都列举在一个特殊工具窗口中,所以只需双击任务名称即可启动它。
13.代码质量工具,除了软件自有的几百种检查外,它还可以根据代码运行ESLint、JSCS、TSLint等,并直接在编辑器中高亮显示任何动态问题。
新增功能
一、JavaScript和TypeScript1.私有类成员的重构支持
我们在 2018 年增加了对私有字段的支持。 然而,这种支持是以 TC39 的旧提案为基础,现已偏离标准。 为了符合标准,我们从头开始重新设计了既有支持。正确支持 ES2022 私有类成员。
2.对 import 语句中 URL 的支持
您现在可以使用 ES6 文件中导入路径的快速修复下载远程 ES6 模块。该模块将连同其所有依赖项一起下载并链接为项目库。要进行尝试,请将文本光标放在导入路径上,然后按 Alt+Enter 并选择 Download module(下载模块)。
3..js 和 .d.ts 文件之间更好的映射
我们改进了 .js 和 .d.ts 文件之间的映射,并添加了间距图标以实现更好的导航。要详细了解这些变更,请阅读此博文。
4.JavaScript 文件的更快索引
JavaScript 文件的索引时间减少了 20%。我们希望这可以帮助您在打开新项目或进行大规模 Git 更新时更快地开始工作。 请注意,如果项目主要由 .ts 或其他类型的文件组成,则变化将不太明显。
5.改进了对单仓库的支持
此版本对单仓库的操作做出了许多改进。最显著的变化是自动添加的导入现在会考虑项目结构,将项目中每个带有 package.json 的文件夹视为一个单独的软件包。
二、框架与技术
1.用于更新依赖项的新检查
允许您直接从编辑器将 npm 软件包更新到最新版本! 打开 package.json 文件,将文本光标放在要更新的软件包版本上,按 Alt+Enter,然后选择 Update ‘package name’ to the latest version(将“软件包名称”更新到最新版本)。将鼠标悬停在软件包版本上时,还会显示快速修复。
2.重新设计了 Deno 集成
为了改善软件中的Deno体验,我们已迁移到Deno LSP并修正了一系列已知问题。 查看此博文以详细了解如何开始使用 Deno。
3.改进了 HTML 补全
我们改进了代码补全在 HTML 中的工作方式。 每当您在编辑器中输入标记名称或缩写或调用代码补全,都会立即显示相关建议。 先前,只有首先输入了 < 才会显示。 此外,字符实体引用的代码补全现在也可以更好地工作。
4.Vue 和 React 的类型检查
支持Vue模板中的类型检查。 当绑定到属性的表达式中使用了不正确的类型时,IDE 会发出通知。 这也适用于 React 特性。
5.针对 HTTP 客户端的新增功能
在此版本中,我们大幅改进了内置 HTTP 客户端。 我们添加了许多新增功能,包括二进制响应支持、输出重定向到自定义文件或目录等等。
三、远程开发
1.远程运行 WebStorm
支持测试版本的全新远程开发工作流。 您现在可以连接到正在运行 IDE 后端的远程计算机,并像在本地计算机上一样处理其中的项目。 这要归功于我们的新应用程序 JetBrains Gateway。 要了解更多信息,请参阅这篇博文。
2.保存时的操作
使用远程 Node.js 进行开发
在此版本中,我们进行了多项重大改进,支持将 Node.js 安装在 Docker 中并随后由 WebStorm 与 JavaScript 工具的集成使用这种工作流。 现在,IDE 允许您将 Node.js 远程解释器与 ESLint、Jest、Mocha 和 npm 结合使用。 要了解更多信息,请参阅这篇博文。
3.SSH 连接的代理支持
您现在可以在 Preferences / Settings | Tools | SSH Configurations(偏好设置 / 设置 | 工具 | SSH 配置)中为 SSH 配置指定 HTTP 或 SOCKS 代理服务器。 在新的 HTTP/SOCKS Proxy(HTTP/SOCKS 代理)部分中,您可以选择代理类型、输入主机名和端口,并在必要时使用登录名和密码应用身份验证。
四、用户体验
1.拆分 Run(运行)工具窗口
要在运行多个配置时查看其结果? 您现在可以拆分 Run(运行)工具窗口! 为此,请将所需选项卡拖放到高亮显示的区域。 要取消拆分工具窗口,您可以拖回选项卡,或右键点击顶部窗格并从上下文菜单中选择 Unsplit(取消拆分)。
2.新的 Bookmarks(书签)工具窗口
以前有两个非常相似的实例 - Favorites(收藏夹)和 Bookmarks(书签)。 由于两者之间的区别有时会造成困惑,我们决定改为只使用 Bookmarks(书签)。 我们重新设计了此功能的工作流,并为其创建了一个新的工具窗口。 从现在开始,您使用 F11 标记为重要的文件、文件夹和类都将位于新的 Bookmarks(书签)工具窗口下。
3.Show Usages(显示用法)的源代码预览
使用 Ctrl+Alt+F7 或按 Ctrl 并点击定义查看符号的用法时,现在可以通过点击方形图标来打开找到的用法的源代码预览。
4.终端的改进
软件的内置终端现在支持 Windows 上的新 ConPTY API。 这一变化帮助我们解决了几个问题并增加了对 24 位颜色的支持。 此外,新添加的键盘缓冲支持可预测文本修改并立即以浅灰色显示。 此功能将帮助您在本地和远程计算机上保持同样的终端输入速度。
5.无障碍功能更新
我们解决了一些无障碍功能问题,让屏幕阅读器更为舒适。 我们禁用了过去在鼠标悬停时出现的工具窗口微件弹出窗口和快速文档弹出窗口。 macOS 上的无障碍功能支持也得到了改进。 我们解决了 VoiceOver 焦点的几个问题,并支持从屏幕阅读器创建项目。
6.更改所有选项卡的字体大小
您知道可以在编辑器中使用鼠标滚轮更改字体大小吗? 以前,此功能仅适用于当前文件。 现在,您可以将其应用于所有打开的文件。 转到 Preferences / Settings | Editor | General(偏好设置 / 设置 | 编辑器 | 常规),勾选 Change font size with Command / Ctrl + Mouse Wheel in(使用 Command / Ctrl + 鼠标滚轮更改字体大小),然后选择 All editors(所有编辑器)选项。
五、版本控制
1.重新组织了 VCS 设置
我们重新组织了 Preferences / Settings | Version Control(偏好设置 / 设置 | 版本控制)下的所有内容,使关键配置选项更为醒目。 例如,Git 节点下的现在被划分为几个部分,对应最重要的流程:Commit(提交)、Push(推送)和 Update(更新)。 此外,这些部分中的参数现在组织得更合乎逻辑。
2.新的 Push all up to Here(推送此前所有提交)操作
有时,您可能会已经准备好要发布一些提交,而其他的提交却仍在进行中。 在这种情况下,您可能需要仅推送您确定要发布的提交。 将使您可以推送您在 Git 工具窗口的 Log(日志)选项卡中所选及其之前的提交。 只需右键点击所需提交,然后选择 Push All up to Here(推送此前所有提交)即可。
3.远程分支的 Checkout and Rebase onto Current(签出并变基到当前分支)
使用 Checkout and Rebase onto Current(签出并变基到当前分支)操作,您可以签出所选分支并将其变基到当前签出分支的顶部。 在此之前,此操作仅适用于本地分支。 在 v2021.3 中,您也可以将其用于远程分支。
4.新 Changes(变更)工具窗口
以前,会在单独的对话框中显示提交之间的差异。 从此版本开始,IDE 将在新的 Changes(变更)工具窗口中显示此信息。 要打开新的工具窗口,在版本控制系统的 Log(日志)选项卡中右键点击一个修订,然后从上下文菜单中选择 Compare with local(与本地版本比较)。
配置要求
Windows XP/Vista/7/8/8.1/10(仅限64位-所有版本)。800 MHz或更快的处理器。
600 MB可用硬盘空间。
2 GB RAM(内存)。
1024 x 768显示屏
热门点评:
WebStorm 2021.3还不错,去繁从简,虽然说功能看起来要比之前的版本要少,但其实并没有少,反而更有利于用户去使用它,功能更加清晰,使用起来更加平滑,真的很不错

