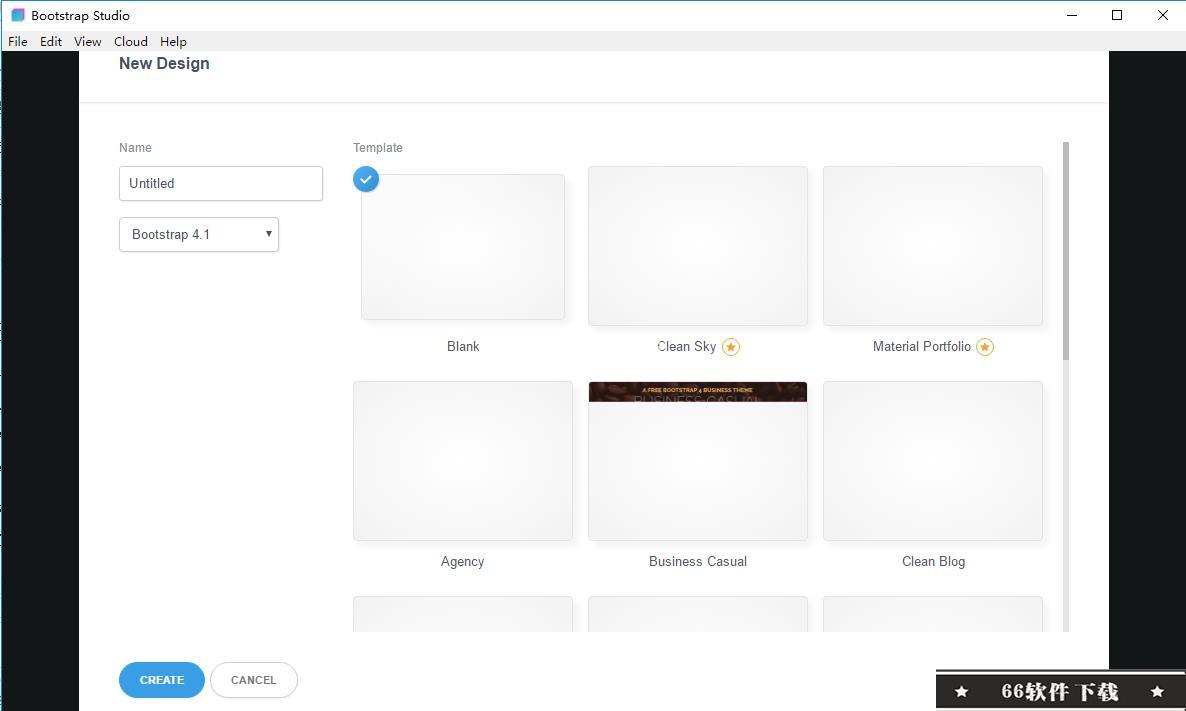
Bootstrap Studio 破解版是一款功能强大的响应式网站的网页设计工具,使用可帮助用户快速进行设计和原型化网站,加快创建响应式网站的效率,它带有大量内置组件,您可以拖放以组装响应式网页。它建立在极受欢迎的Bootstrap框架之上,并导出干净的语义HTML。Bootstrap Studio提供了各种自定义选项可供大家选择,可将主题更改为其中一个内置函数,导入完全自定义主题,以及通过临时自定义页面的CSS。网格是最重要的Bootstrap功能,对于构建响应式网页并根据设备的屏幕大小定义它们如何缩放至关重要。Bootstrap Studio包含响应式网格,并通过一些节省时间的方式提高您的工作效率。支持预览和导出,您可以使用它们在多个浏览器中实时测试您的设计,并将您的工作导出为一个漂亮的独立网站。本次小编带来最新破解版,含破解文件,亲测可完美破解激活软件!

安装教程(附破解教程)
1.在66软件下载并解压,得到Bootstrap_Studio_4_Setup_(64bit).exe安装程序和crack破解文件夹
2.双击Bootstrap_Studio_4_Setup_(64bit).exe运行,点击next

3.点击浏览选择软件的安装路径,点击安装按钮

4.安装中,稍等一会儿

5.安装完成,点击finish退出向导

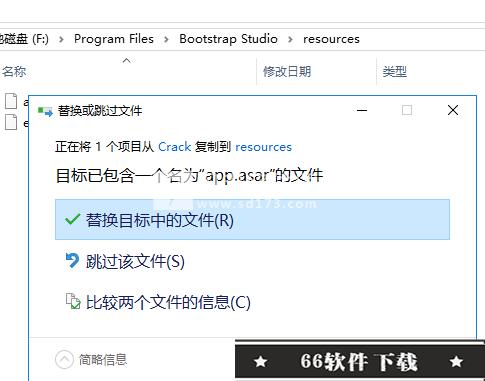
6.先不要运行软件,回到安装包中,将crack破解文件夹下的app.asar复制到软件安装目录中Bootstrap Studio 下的resources文件夹中,点击替换目标中的文件

7.破解完成
功能特色
一、界面Bootstrap Studio拥有一个美观而强大的界面,它以简单的拖放为基础。这使其成为原型设计和设计网页和应用程序的完美工具。二、漂亮的模板该应用程序附带了许多高级,完全响应的模板,您可以自定义。每个模板都包含多个页面和小部件,您可以选择并匹配到完美的网站。三、美丽的内置组件Bootstrap Studio附带了大量可用于构建响应式页面的漂亮组件。我们有页眉,页脚,画廊,幻灯片甚至基本元素,如跨度和div。请参阅下面的一些内容。1.智能拖放Bootstrap Studio知道哪些Bootstrap组件可以相互嵌套并为您提供建议。它会自动为您生成漂亮的HTML,看起来好像是由专家手工编写的。2.创建自己的组件您可以将设计的各个部分作为自定义组件提取出来,并准备好将它们放入您创建的任何设计中。您还可以将这些组件导出为文件并共享它们。3.在线图书馆如果您需要我们的库中不存在的组件,只需单击组件面板中的“ 联机”选项卡。在那里,您将找到社区构建和共享的数千个组件。您也可以上传自己的。4.链接组件这是一个功能强大的功能,允许您同步组件,因此更改组件将自动更改另一个组件。这对于需要跨页面更新的页眉和页脚等内容特别有用。四、实时预览Bootstrap Studio具有一个名为Preview的强大功能。有了它,您可以在多个Web浏览器和设备中打开您的设计,并且您在应用程序中所做的每个更改都将立即显示在任何地方。五、编辑代码对于某些事情,拖放是不够的。这就是为什么Bootstrap Studio可以在您需要时完全控制标记的原因。您可以在Sublime Text-like编辑器中导入和编辑CSS,SASS,JavaScript和HTML。1.高级CSS和SASS编辑器我们的高级CSS编辑界面支持自动建议和规则验证,并在任何给定时间显示活动和继承的规则。你很快就会害怕回到你的文本编辑器。2.JavaScript编辑在我们的Sublime Text-like编辑器中编写JavaScript。您的所有更改都会与预览同步,因此您无需重新加载浏览器即可编写代码并进行试用。3.HTML编辑使用我们强大的自定义代码组件,您可以直接编写HTML,而无需通过我们的拖放界面。您还可以在需要时将页面的任何部分转换为自定义代码。4.导入现有网站如果您拥有之前开发的网站,则可以导入该网站。只需将HTML,CSS,JS文件和图像拖放到Bootstrap Studio中,它们就会被添加到您的项目中。六、更多功能Bootstrap Studio是一个革命性的网站建设者。凭借其生产力功能和专业的Bootstrap工具,您可以创建从原型到完全可用的网站的所有内容。1.专为Bootstrap 3和4而设计Bootstrap Studio知道如何构造有效的Bootstrap页面并自动编写正确的HTML。它支持Bootstrap 3和Bootstrap 4,您可以将设计从一个转换为另一个。2.一键发布您可以将您的设计导出为静态网站,或者只需点击一下即可将其发布到我们的下一代托管平台。它提供HTTPS,自定义域名,密码,完全免费!3.网格工具该应用程序具有用于使用Bootstrap网格的专用工具。轻松创建,调整大小和偏移列,并应用响应式可见性类。4.流畅的动画在我们的应用程序中,您可以创建在浏览器滚动或悬停时触发的平滑CSS动画。我们还有一个特殊的Parallax组件,用于美丽的图像背景。5.Google WebfontsBootstrap Studio与Google Webfonts集成,为您提供了一种导入和管理字体的简便方法。字体系列名称甚至在我们的css编辑器中自动建议。6.生产力特征Bootstrap Studio全面支持键盘快捷键,可让您大幅加快工作流程。7.主题和图标该应用程序具有许多内置的Bootstrap主题,图标字体,模板和组件,您可以将它们组合成美观和独特的设计。8.始终保持最新状态Bootstrap Studio会自动更新,因此您始终拥有最新版本。我们每月发布更新,包含新增功能,组件和改进。使用帮助
1.应用窗口窗口分为三个部分。 左侧有两个面板 - 组件和概述; 右侧的两个面板 - 设置和设计,以及保存舞台的中心区域。舞台用于查看页面预览,拖放组件和编辑文本。2.选择组件通过单击选择组件。选择组件会在其周围显示蓝色轮廓,以及一个快速操作的栏通过这些操作,您可以快速移动项目,编辑文本并复制它。 请记住,并非所有操作都适用于每个组件。 例如,图像上不显示文本编辑。 选择组件后,右侧的“设置”面板将更新。 在这里您可以修改komponent的样式,控制各种属性甚至创建动画。
“设置”面板中有三个选项卡 - 外观,选项和动画。这些threetab中提供的设置使您可以对组件的设计和行为进行大量控制。 但是如果您需要更多控制,那么编写CSS就适合您(有关详细信息,请参阅“帮助”>“教程和指南”菜单)。
要记住的一件事是,Bootstrap的一些组件实际上是由其他组件组成的,例如下拉列表:
如果你试图选择它,你实际上会选择里面的按钮。如果你想看到Dropdown的选项,你需要去一个组件。单击“向上”按钮(个)很容易做到 在所选组件上,或在痕迹导航栏中的条目,显示在“设置”面板的顶部:

3.编辑文本
可以在富文本编辑器中编辑段落,跨度和按钮等元素。 您可以将文本设置为粗体,斜体,带下划线,添加链接和纯粹。
只需双击元素即可编辑其内容,或在组件聚焦时按下铅笔按钮()。
提示:您可以在选择了元素时按Enter键开始编辑,按Ctrl + D / Cmd + D复制,删除删除。 我们网站上有高级用户支持的键盘快捷键列表。
4. DRAG AND DROP
选择元素后,您可以通过移动手柄抓取它以将其拖放到其他组件中。
某些元素(如HTML和Body)已锁定且无法移动(您可以通过“概述”面板中的小挂锁识别它们)。 这样做是为了不会错误地破坏页面。

Bootstrap Studio知道可以删除组件的位置,并自动添加Bootstrap Framework期望的CSS类和其他属性。 你甚至不必考虑它。
提示:您可以从舞台拖动并删除“概述”面板上的组件以获得更高的精度。
5.组件
您可以使用大量组件。 您可以在“组件”面板的“Studio”选项卡中看到它们。 支持所有标准的Bootstrap组件,甚至是基本的HTML元素,如span,div,section等。

组件被组织成可折叠组 - 文本,图像,表单等。您还有一个特殊的“用户”组,您可以在其中放置您自己创建的组件。
这是提取您经常需要的设计的好方法。 我们将在“帮助”>“教程和指南”>“自定义组件”教程中介绍此内容。
“在线”选项卡包含大量的社区贡献组件,如页眉,页脚,定价表等,您可以搜索和安装这些组件。
6.打开和保存您在Bootstrap Studio中创建的文档称为Designs。您可以打开它们并将它们保存为扩展名为.bsdesign的文件。
双击文件管理器中的其中一个文件将在Bootstrap Studio中打开它们。您可以复制设计并同时处理多个版本。
Bootstrap Studio键盘快捷键
Bootstrap Studio中有大量可用的键盘快捷键,这是在创建Web设计时加快工作流程的好方法。行动 在Windows / Linux 苹果电脑节省设计 Ctrl + S. Command + S.开放式设计 Ctrl + O. Command + O.新设计 Ctrl + N. Command + N.出口设计 Ctrl + E. Command + E.关闭设计 Ctrl + W Command + W复制所选组件 Ctrl + C. Command + C.粘贴组件 Ctrl + V. Command + V.粘贴链接组件 Ctrl + Shift + V. Command + Shift + V.添加组件标签 Ctrl + L. Command + L.聚焦父组件 Ctrl +向上箭头 Command +向上箭头聚焦儿童组件 Ctrl +向下箭头 Command +向下箭头关注下一个兄弟姐妹 Ctrl +右箭头 Command +右箭头关注以前的兄弟姐妹 Ctrl +向左箭头 Command +左箭头重复的聚焦组件 Ctrl + D. Command + D.删除聚焦组件 删除 转发删除放大 Ctrl + 命令+缩小 Ctrl - 命令 -重置缩放 Ctrl + 0 命令+ 0文本编辑快捷方式
行动 在Windows / Linux的 苹果电脑编辑文本元素 输入 输入空文本元素和编辑 退格 删除胆大 Ctrl + B. Command + B.斜体 Ctrl + I 命令+我强调 Ctrl + U. Command + U.切换链接 Ctrl + K. Command + K.删除左词 Ctrl + Backspace 选项+删除删除正确的词 Ctrl + Delete 选项+转发删除移动到行首 家 Command +左箭头移到行尾 结束 Command +右箭头移到上一个单词 Ctrl +向左箭头 选项+左箭头移到下一个单词 Ctrl +右箭头 选项+右箭头选择上一个单词 Ctrl + Shift +向左箭头 选项+ Shift +向左箭头选择下一个单词 Ctrl + Shift +向右箭头 选项+ Shift +右箭头选择所有文本 Ctrl + A. Command + A.
热门点评:
Bootstrap Studio不得不说,它是业内的良心软件,软件的上手很简单,无需你有特别专业的知识,也是可以很轻易的进行上手,就算你没有专业人员精湛的技术,那么也是可以完全驾驭它的。
